
User Research
WHAT’S THE PROBLEM facing people to sustain their efforts in RUNNING?
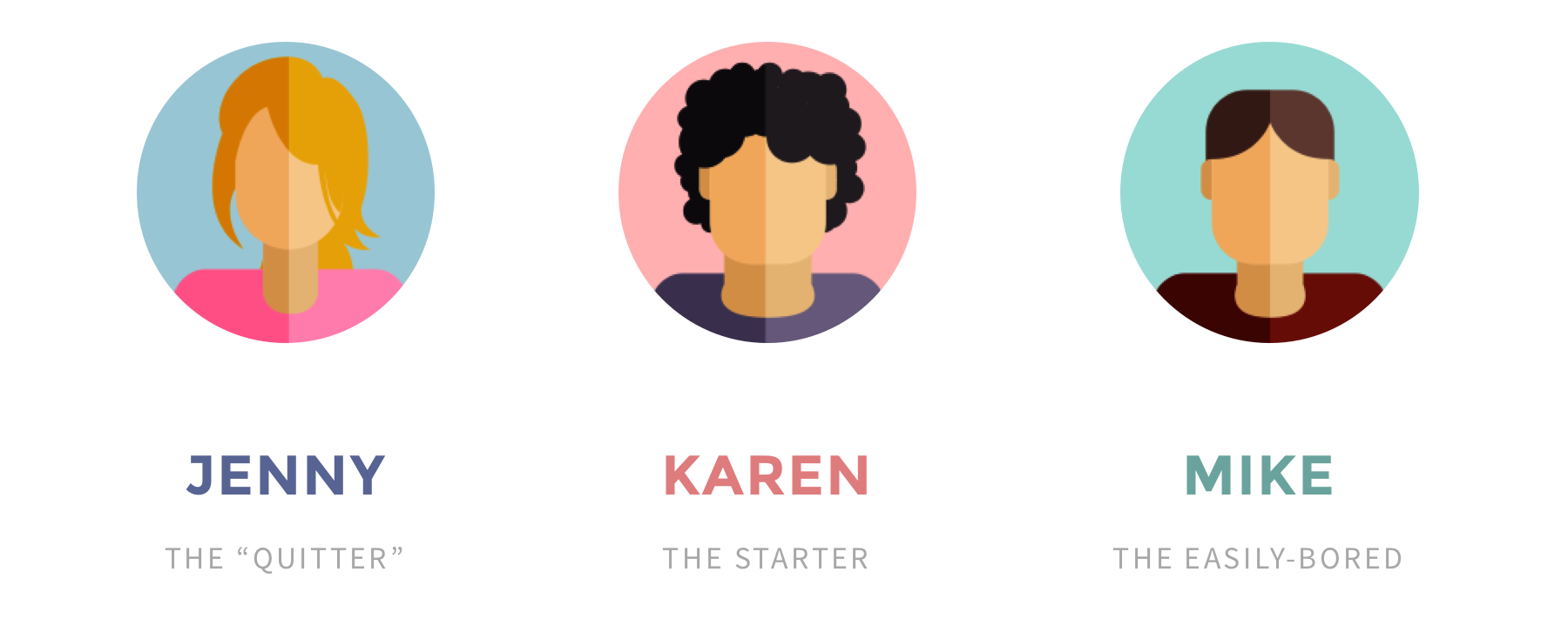
I identified the project objectives by surveying and interviewing current as well as ex runners. I asked them about their running habits. I asked current runners what kept them motivated to run, while some people find it tedious and boring. I asked ex runners to self-reflect on their running experience and identified factors that could improve their experience. Below, are the key findings:
- People understand the benefits of running, but persistence is a big problem. Most people gave up running in less than a month.
- Boredom, pain and loneliness were the top three reasons for them to give up.
- Injuries and lack of progress caused by improper running forced some people to give up running.

Hence, an effective intervention should
- Make running fun and engaging
- Help runners follow a scientific training method
- Adapt to each runner’s current physical ability
- Include interactions to address feelings of loneliness
Landscape Audit

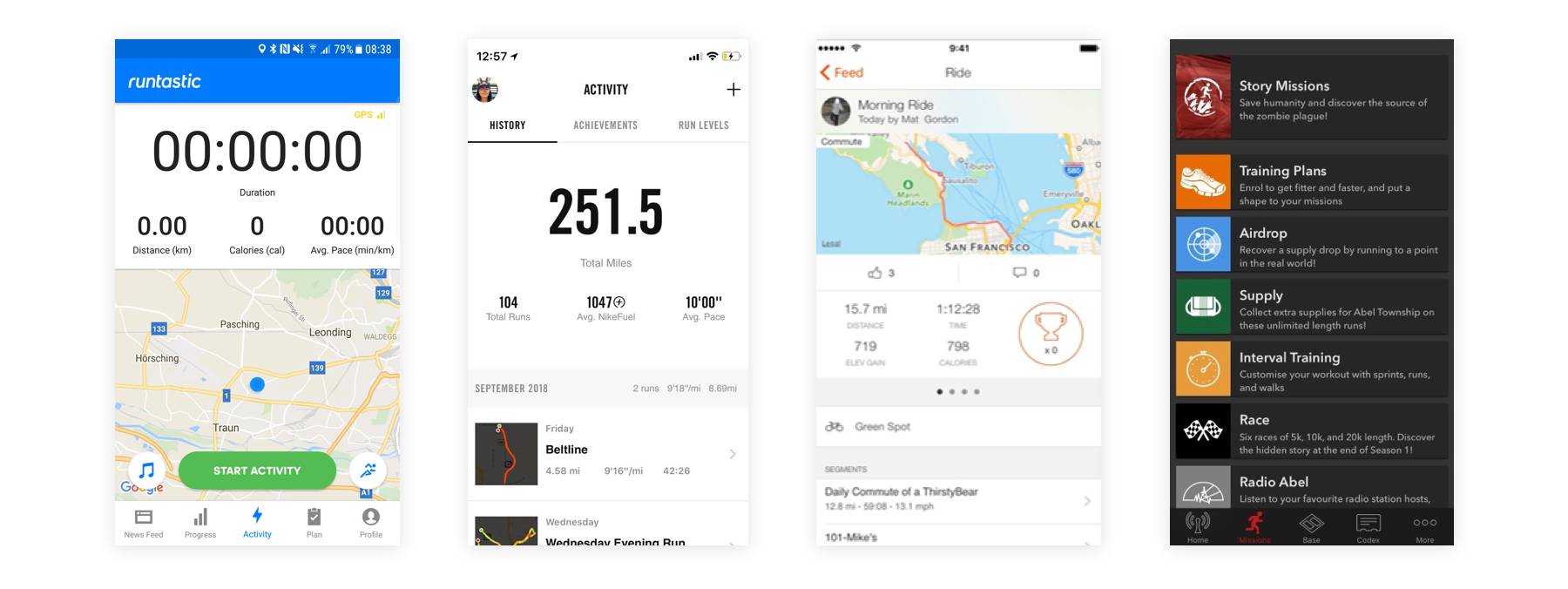
I conducted a landscape audit of some popular running apps.
Once I got to know the pain points of running, I did a landscape audit of current running apps in the market. The existing apps were either responsive to physical performance or fun, but none did both. Further, most apps focused on social aspects like competence, community, and social interactions, but not on addressing key motivational problems.
The Solution

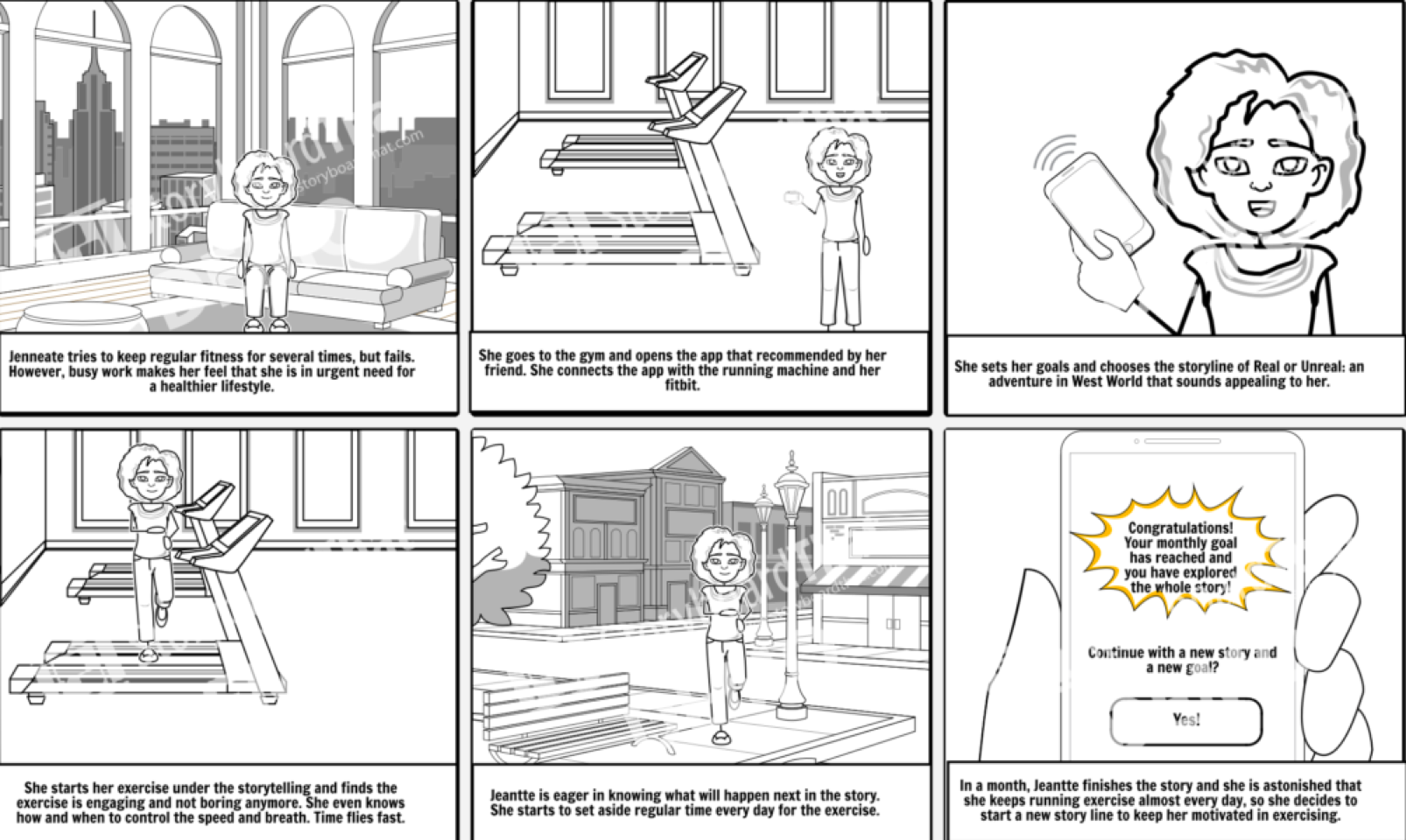
Storyboard of the user scenario.
After brainstorming several interventions and looking through academic research, I came up with an idea. What if we borrow narrative elements that motivate people in games for hours, to promote running? Also, through my observation, I found that many runners on treadmill have headphones on. Hence, I proposed:
Run On, an audio running app, to help urban adults engage and preserve in scientific running exercise with story running plans adapted to their real-time heart rate.
Validate Solution

My initial paper prototype to help validate key features with users.
I sketched out the initial app idea and did some informal user interviews. These interviews helped me validate my idea regarding the appeal of running with adaptive stories. I also gathered a lot of useful insights to guide next steps of design including the combination of story and background music, and alternatives to non-detectable heart rate.
Audio Usability
After the initial validation of the idea, I started to prototype a session of story. As it is a key part of the design, I put a lot of effort into audio prototyping. I wrote a sample story with a main plot for each running stage and story units for each checkpoint. With the story sample ready, I created voiceover and background music using Garageband and Audacity.

Wizard of Oz was used to test the capability of audio in influencing runners to run faster or slower.
I used Wizard of Oz experiment method to test the capability of audio in influencing runners to run faster or slower. I, as the AI, was playing different audio clips, prompting users to react to the story. Users had to react by either keeping their speed, increasing their speed, or decreasing their speed. I conducted five user tests with four different people and refined the audio and scripts from the insights of these tests. Key insights were as follows:
- Users needed clear hints about when to change the pace
- Users needed hints about how much speed to increase/decrease
- Music played an important role in indicating the change of pace and needed to be consistent with the voiceover script
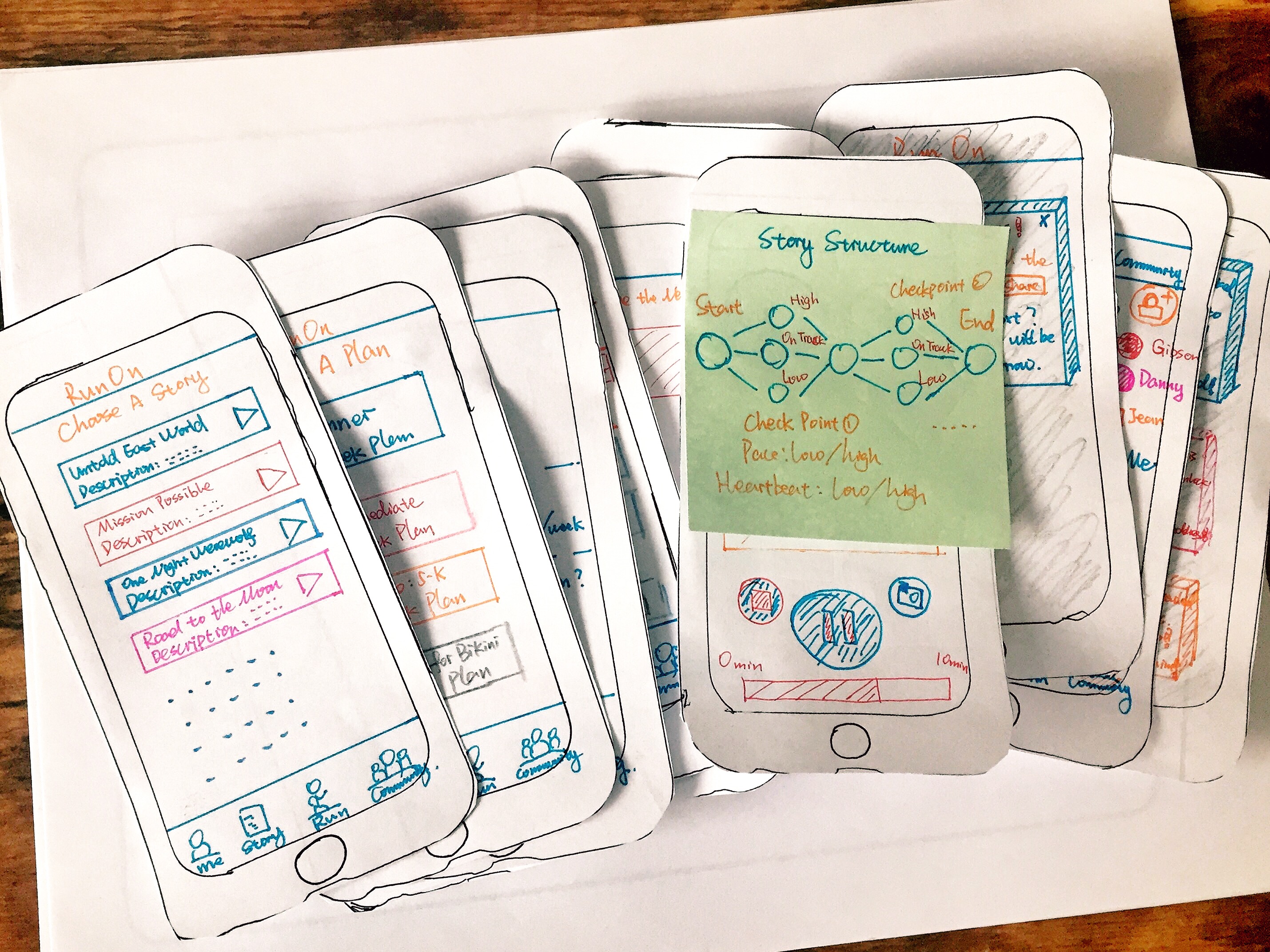
The Wireframe

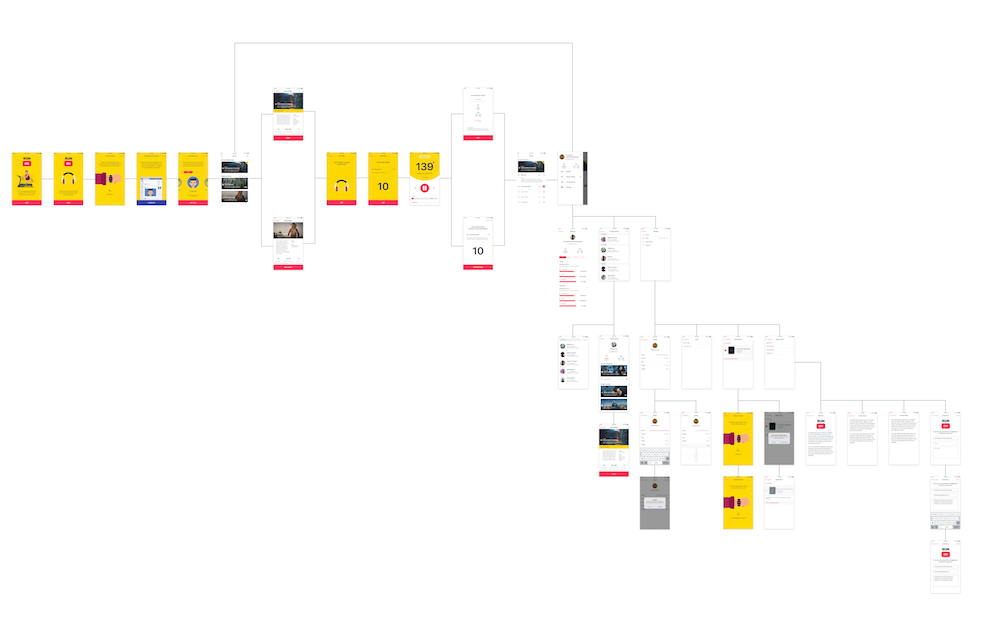
Structure and wireframe of the app.
With a workable audio prototype in hand, I decided that it’s time to focus on app design and make a workable prototype to validate the effects of my app on running behavior change. That’s when I started to wireframe my app structure and document the user flow using Sketch. I kept refining my idea through the design and kept talking to people along the way.
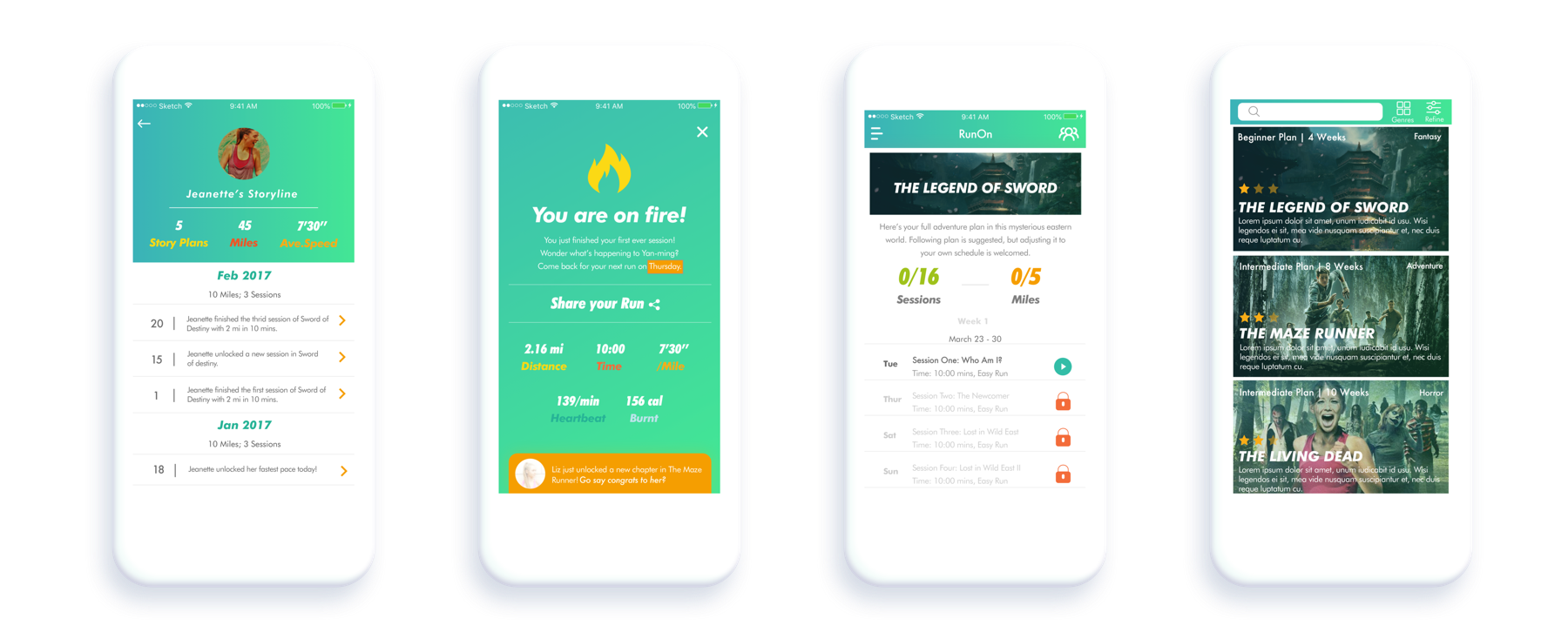
Interactive Prototype

Mock-up and visual concept V1.0.
After making changes, I created visual mockups in Sketch. I then created an interactive prototype with key functions and audio using html and javascript.
User Study
Due to limited time, the automatic track of heartbeat was replaced with manually selecting heartbeat range at each checkpoint. This was consistency with the wireframe design considering users who don’t have access to heartbeat monitors. Six tests were conducted with four female users and two male users who were beginner-level runners.

Time on the screen of treadmill was hidden to prevent users from knowing how long they had run.This was done to see if the adaptive narrative was effective in reducing boredom.
Each runner was asked to do two run tests of around 13-15 minutes each, where one run was conducted with audio and the other without audio. For the run without audio, the runner was asked to run naturally, and for the run with audio, the runner was asked to run in line with the story instruction.In both runs, heartbeat was recorded before the run, every 1 minute during the run and after the run.
In the meantime, time on the screen of treadmill was hidden to prevent users from knowing how long they had run. This was done to see if the adaptive narrative was effective in reducing boredom, and in making users feel that time had passed faster.

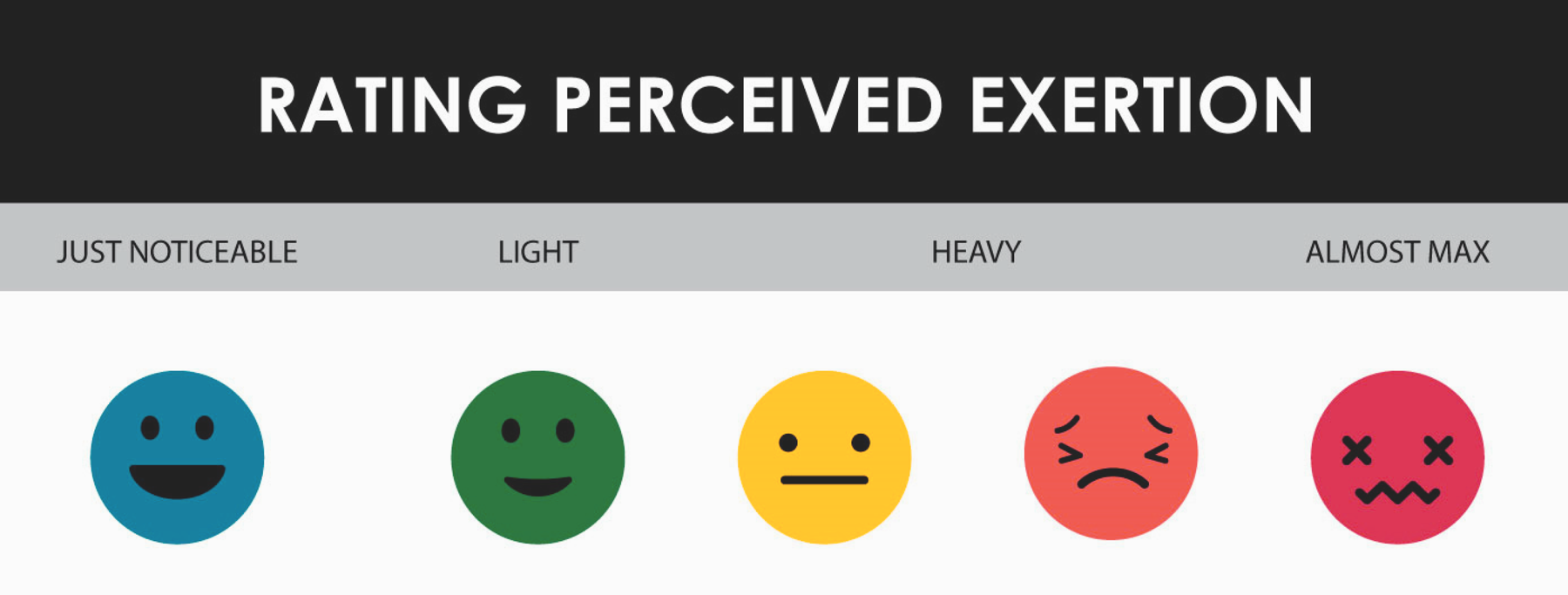
After each run, users were asked to rate the scale of 0 to 5 on their perceived exertion of the run.
After each run, users were asked follow-up questions about their subjective feelings regarding run length, experience of exertion, and how well the story helped them tolerate exertion, on a scale of 0 to 5 (in which ‘0’ is not at all and ‘5’ is very much). Users were also asked to compare their experience in the two runs.
Results showed that adaptive narrative had positive effects on improving running experience, especially in informing runners to run in a scientific manner, making the run less demanding, and in making the run engaging and entertaining.
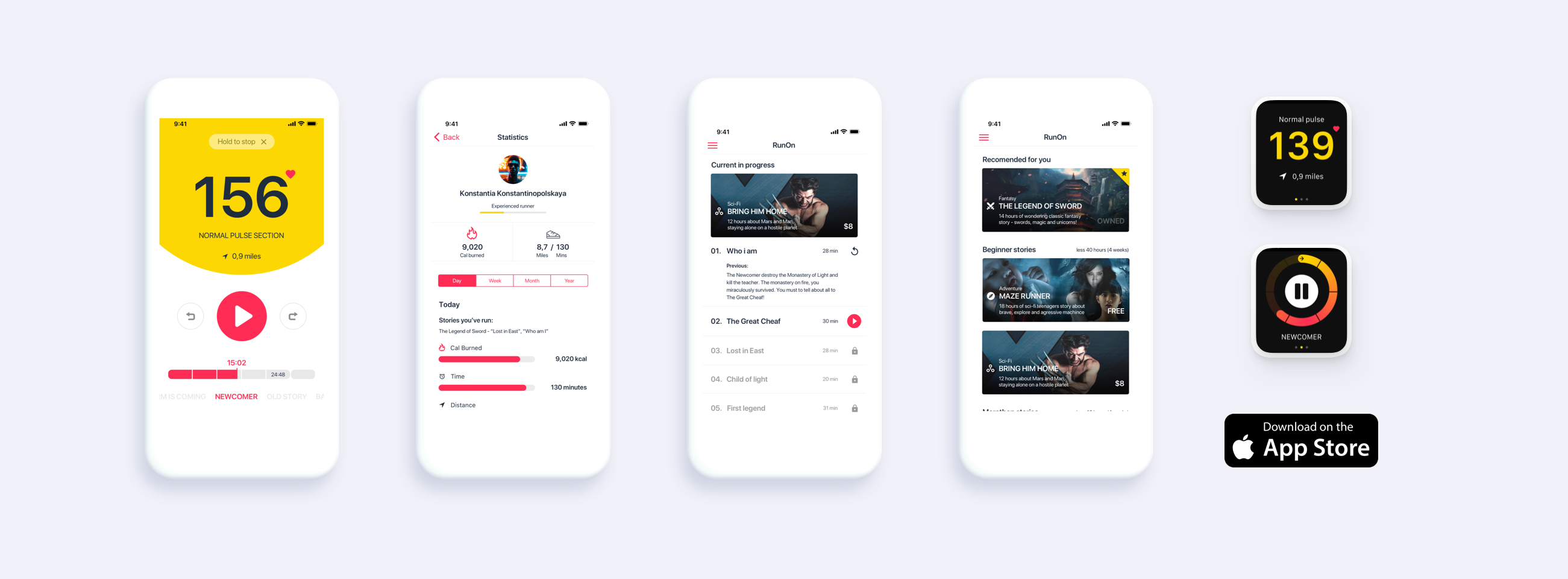
Production
As the Grand Prize Winner of the NYU Mobile App Contest, Run On is currently under development to be launched in App Store in collaboration with Messapps, the sponsor of the contest.

Design credit to Tair from Messapps
Together with the deisgners from Messapps, we reviewed the design and research I made, and agreed on a change of UI direction including:
- Switch gradient background, which might look bad on different screen sizes and with low brightness levels to white background with black text, also good for reading accessibility
- A more clean, modern and enegertic feeling to match the target users
- Getting rid off the social network component of the app but put focus on connecting to facebook/twitter instead to avoid the difficulty of creating a vibrant social network in the very beginning of launching
- Focusing on ios only, so the concept can be better understood together with an apple watch app.
A sample clip of one of the running stories launched with the app.
In this stage, I mainly focused on setting up a team of writers, voice overs and audio mixers. Together with my team, we yielded two full story running plans and a pilot chapter within 3 months. With few similar products in market, I gradually learnt the best practices in creation of audio experience, communicating with remote team-members, and managing time effectively.